Remember the kanji


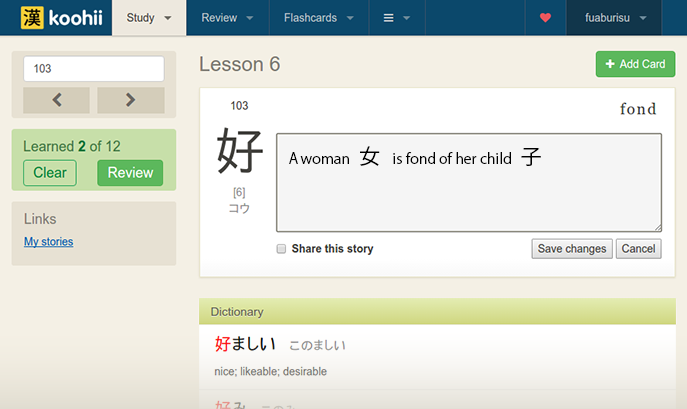
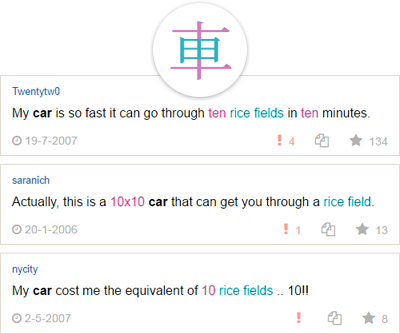
Create your mnemonics or pick one from the community. We recommend Remembering the Kanji by James Heisig to study with the website.

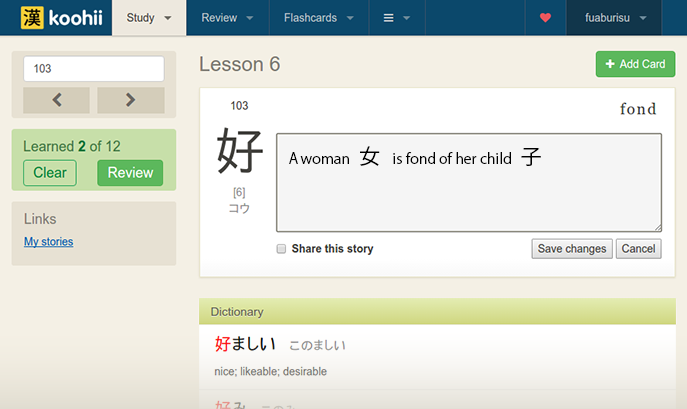
Koohii's dictionary highlights words which uses only the kanji that you have learned. This helps you acquire words gradually, building from your previous knowledge.
Kanji Koohii comes with built in flashcards for Remembering the Kanji. Show example words and readings (optional). Review on desktop and mobile.


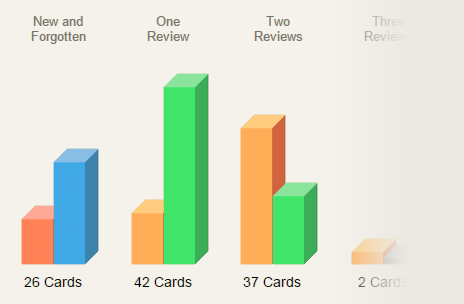
Kanji Koohii uses a friendly spaced repetition system: flashcard reviews are scheduled at increasing intervals to stimulate long term memory.

Kanji Koohii is handcrafted from Belgium by Fabrice since 2006!